Как проверить безопасность сайта в Chrome DevTools?
Безопасность онлайн ресурсов – важная тема, которая требует постоянного внимания. В наше время, когда взломы и мошеннические атаки становятся все более распространенными, необходимо проверять защищенность своего сайта. В этой статье мы рассмотрим, как можно провести проверку безопасности онлайн ресурса с помощью инструментов разработчика в браузере Google Chrome.
Один из самых удобных инструментов для анализа безопасности веб-сайта – Chrome DevTools. Этот инструмент предоставляет разработчикам широкие возможности для проверки безопасности и производительности сайта. Давайте рассмотрим основные шаги по проведению проверки безопасности:
1. Откройте инструменты разработчика:
Для этого нажмите правой кнопкой мыши на любом элементе страницы и выберите пункт «Исследовать элемент». Или через меню «Просмотр» (View) выберите пункт «Разработчик».
2. Перейдите на вкладку «Security» (Безопасность):
В верхнем меню инструментов разработчика выберите вкладку «Security». Здесь вы найдете информацию о безопасности вашего сайта, включая наличие сертификата SSL, возможные угрозы и рекомендации по улучшению безопасности.
3. Проверьте сертификат SSL:
SSL-сертификат – это важный компонент безопасности веб-сайта. Во вкладке «Security» вы можете увидеть информацию о сертификате SSL, его валидности и возможных проблемах с ним.
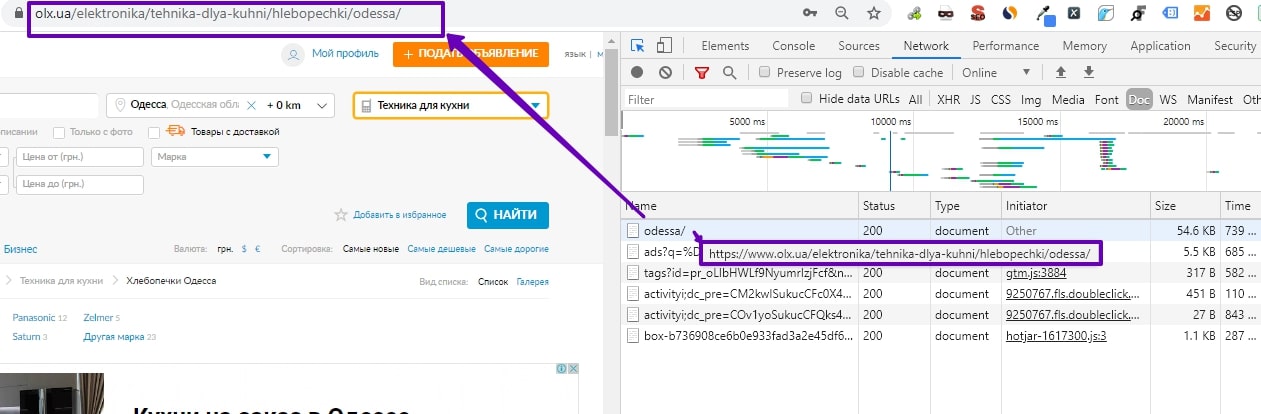
4. Проверьте защищенность соединения:
Для этого обратите внимание на адрес сайта в адресной строке браузера. Если рядом с адресом отображается зеленый замок, это означает, что соединение зашифровано и безопасно. Если же рядом с адресом отображается красный значок, стоит обратить внимание на возможные угрозы безопасности.
5. Проведите анализ уязвимостей:
Chrome DevTools также предоставляет возможность провести анализ уязвимостей вашего сайта. Для этого воспользуйтесь вкладкой «Security» и найдите раздел «Security Issues». Здесь вы увидите список всех потенциальных уязвимостей, которые могут быть использованы злоумышленниками для атаки на ваш сайт.
6. Проверьте наличие мошеннических скриптов:
Еще одной важной функцией Chrome DevTools является возможность обнаружения мошеннических скриптов на вашем сайте. Для этого перейдите на вкладку «Sources» и просмотрите загруженные скрипты. Обратите внимание на подозрительные скрипты или файлы, которые могут представлять угрозу для безопасности сайта.
Проверка безопасности сайта – это важный этап в обеспечении защиты вашего онлайн ресурса от вредоносных атак. Chrome DevTools предоставляет широкие возможности для анализа безопасности и помогает выявить потенциальные угрозы. Пользуйтесь этим инструментом регулярно, чтобы быть уверенным в защищенности своего сайта.